这世间坑爹的东西不少,浏览器可以算做一件,尤其的IE浏览器。关于浏览器的吐槽已经有不少了,我也就不在这添油加醋了。不过吐槽终究只是泄一时之愤,解决问题才是关键,今天我们就来讲一讲浏览器(样式)兼容的技术 —— CSS Hack。
浏览器不兼容有很多方面,有的是 Javascript 脚本不兼容,也有的是样式(CSS)的不兼容,而 CSS Hack 解决的就是样式不兼容的问题。在样式(CSS)上,各大浏览器都有着许多异常的解析。而本文将会着重讲一下著名的『盒式模型』的浏览器兼容方法!在最后,将会给大家一个几乎可以秒杀所有主流浏览器 CSS 兼容代码~
首先,我们来看看为什么 IE 浏览器在盒式模型上会有如此多的兼容问题。通常的表现形式就是整个页面的内容都走位了~

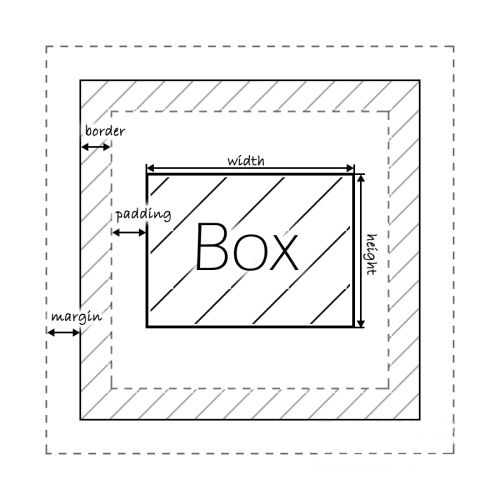
上图即为一个标准的盒式模型,Box 就是网页元素的实体内容,那么在它外层的是 Padding(内边距)、Border(边框)、Margin(外边距)。也就是说,一个网页上的元素,其实际所占用的宽度
L = width + padding + border + margin
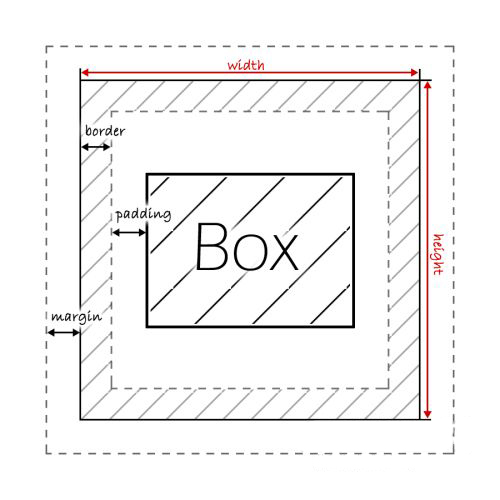
那么接下来我们看看IE6浏览器是怎么解析的。

我们可看到明显变化的是 width 和 height,padding 和 border 被包含到里面去了。因此现在一个网页上的元素,其实际所占用的宽度
L = width + margin
所以,只要你的 CSS 中没有使用太多的横向 padding 值,网页也不会发生严重的错位。当然,前提是你的其他 CSS 写法是符合标准的~
那么我们要如何解决这个问题呢?很显然,最简单的办法是给IE定义不同的宽度。那么有几种办法。
一、<!–[if IE]>
IE浏览器可以解析出<!--[if IE]><![endif]-->里面包含的代码。而其他浏览器则会将其当作注释。因此你可以在里面加上任何你只想让IE解析到的东西。
<!--[if IE]> <link href="ie_styles.css" rel="stylesheet" type="text/css" /> <![endif]-->
然后,我们也可以定义对那些版本的 IE 产生影响。
比如:<!--[if lt IE 9]> 表示低于 IE9 的版本,lte则表示低于等于,gt表示高于,gte表示高于等于。
此外,对于非 IE 浏览器,这可以使用
<!--[if !IE]><!-->
<link href="notie_styles.css" rel="stylesheet" type="text/css" />
<!--<![endif]-->
请注意它与<!--[if IE]>写法的不同,在 IE 浏览器中,里面包含的内容则会被当作注释,而非 IE 浏览器,则是当作普通的代码解析。
二、CSS漏洞
上面那种方法其实是IE有意为之的解析方法,应该算是他糟糕的 CSS 解析方法的一种补偿吧,而接下来讲的方法,则是切切实实利用浏览器本身解析 CSS 的漏洞,来实现 CSS Hack!
<head>
<style>
.hack{
color:#000000; /* FF支持 */
color:#0000FF\0; /* OP支持 */
color:#0000FF\9; /* IE8支持*/
*color:#FFFF00; /* IE7支持 */
_color:#FF0000; /* IE6支持 */
}
body:nth-of-type(1) .hack {
color: #00FF00;/*Webkit */
}
</style>
</head>
<body>
<p class="hack"> CSS Hack ! </p>
</body>
上面这段代码,在不同浏览器中『CSS Hack ! 』将会显示出不同的颜色出来。
其中 Firefox 和 Opera 显示黑色(#000000),IE8 显示蓝色(#0000FF),IE7 显示黄色(#FFFF00),IE6 显示红色(#FF0000),Chrome 和 Safari 则显示绿色(#00FF00)。
只要将 color 改为你需要控制的任何属性,就可以在任何主流浏览器实现对其属性的 Hack~
尤其需要注意的是,写的时候要严格按照其先后顺序。
今天介绍了两种 CSS Hack 的方法,希望对你有点用处吧~
 Hancel's Blog
Hancel's Blog